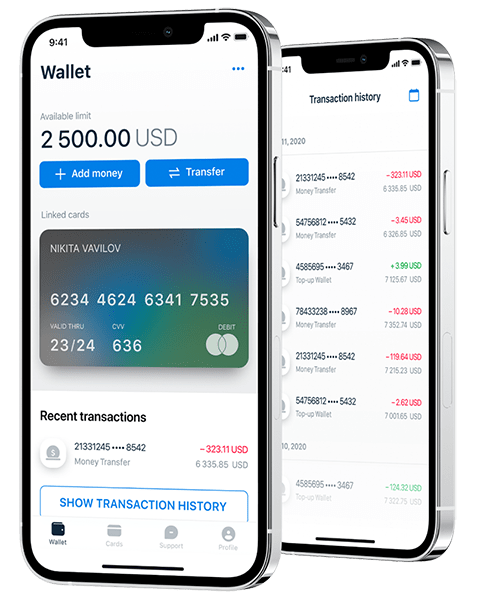
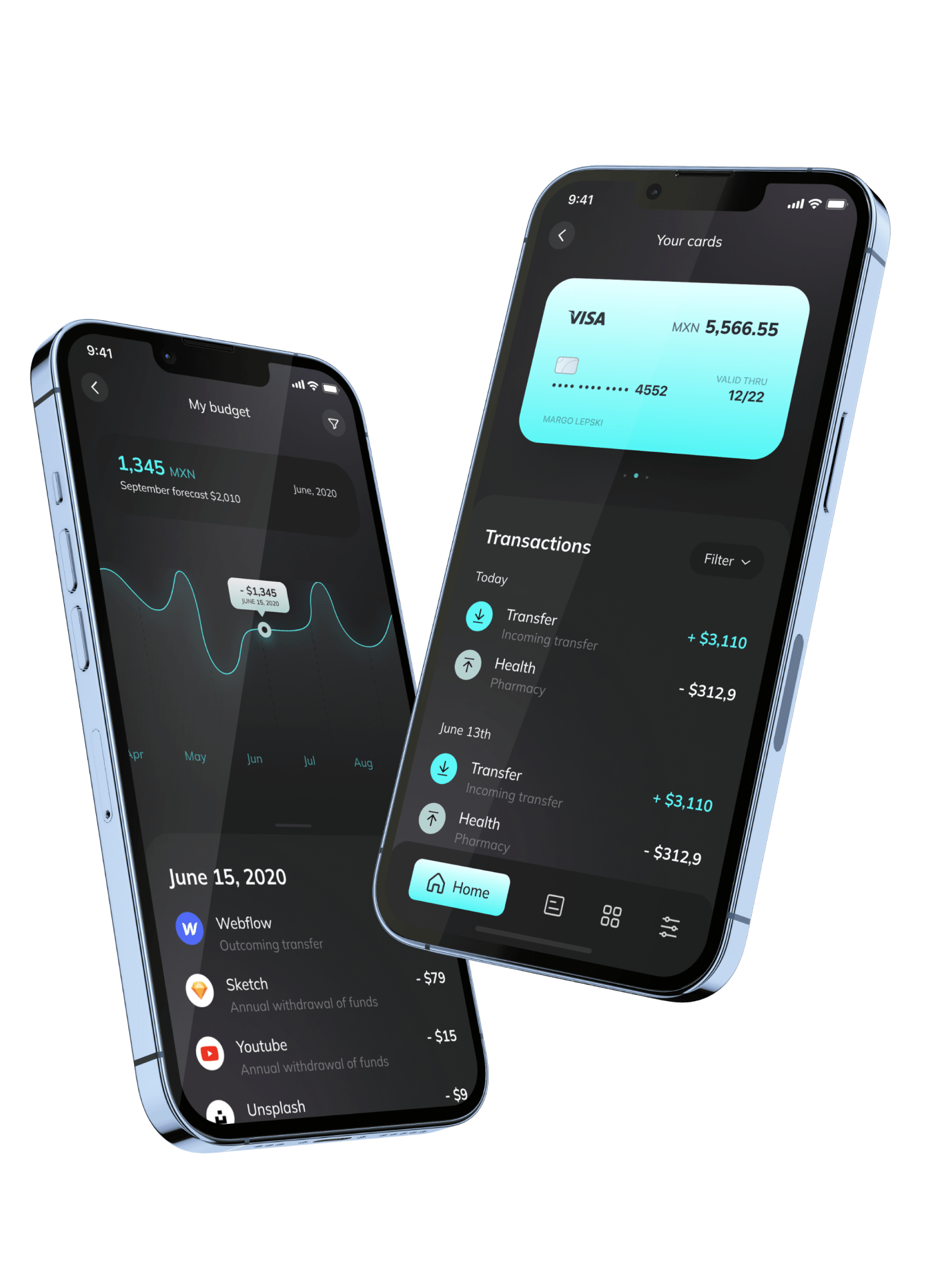
Design for an E-Wallet App
Engaging, clear, and user-friendly design for an e-wallet application delivered within team extension model


Description
A fintech startup headquartered in Northern Europe approached us to hire mobile developers to reinforce their in-house development team working on an e-wallet for families. After a few interviews with our specialists, the client selected two candidates who were the best fit: a senior iOS developer and a mid-level Android developer. They started working on the client’s project shortly after signing the NDA.
In the middle of the process, the client decided to redesign the application’s interface. He was looking for a skilled designer with hands-on experience in creating interfaces for fintech solutions. At Itexus, we offer turnkey fintech software development, so we have UI/UX specialists on board who have extensive track record in the fintech domain. Thus, we offered the client to review the CVs and portfolios of our designers and they chose one for their project. In this way, three Itexus specialists were added to the client’s internal team – two mobile developers and one UI/UX designer.
Project scope
Our developers joined the eWallet development project to connect the existing backend architecture with the mobile part. As for the designer, he was tasked to reimagine user interface based on the UX research prepared by the client’s in-house business analyst.
To learn all other details about the project, please refer to the original case study.
Design Tools
Design Process
Onboarding
- Exploring the outcomes of UX research
Prototyping
- Wireframe
- Mockup
- Clickable prototype
Documentation
- UI guideline
Highlights
Onboarding
Our designer joined the project when it was already in full swing and all the necessary UX research and studies had been prepared by the client’s in-house business analyst. So, our specialist delved into the details and set about exploring the outcomes of BA ‘s work.




Prototyping
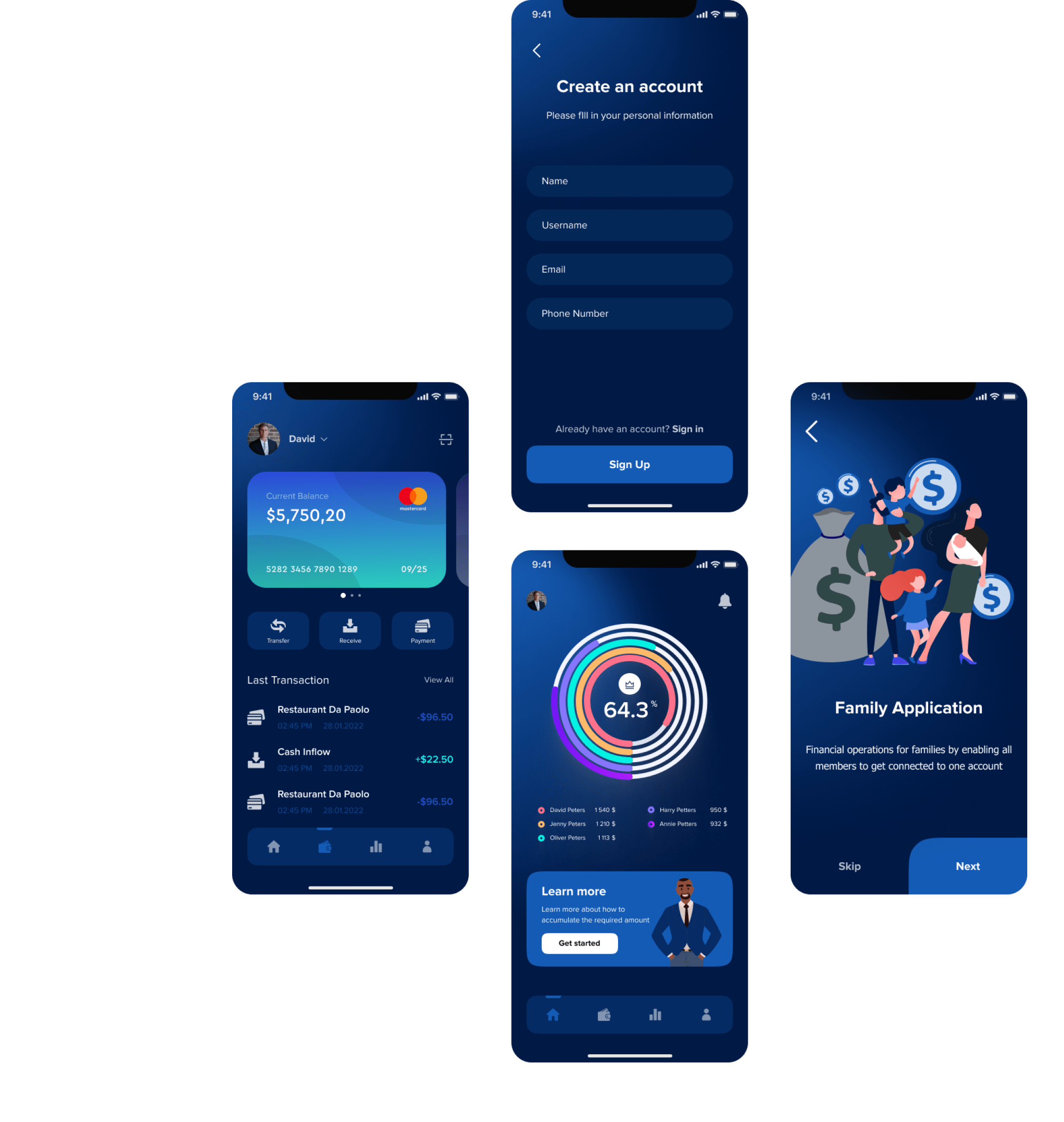
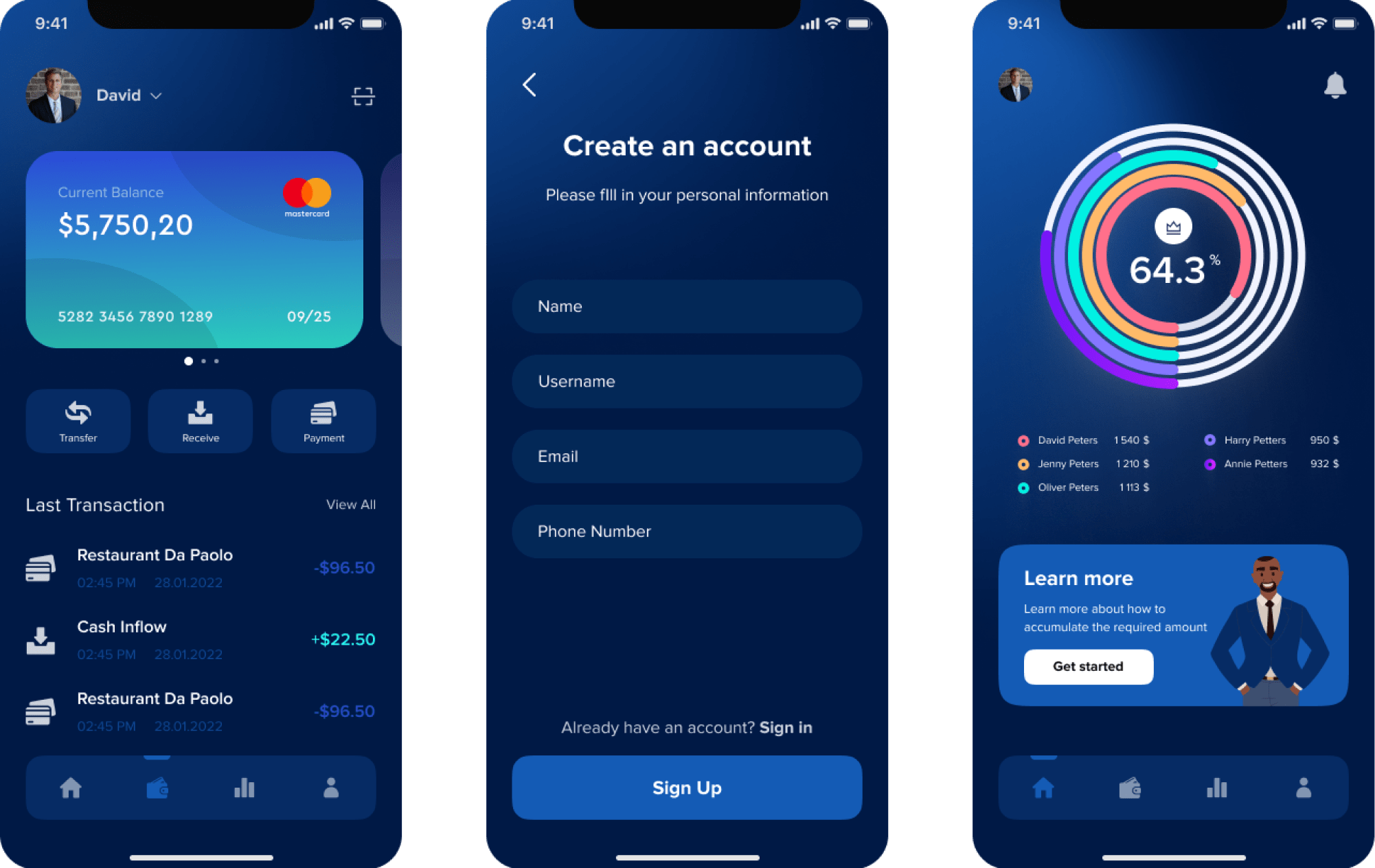
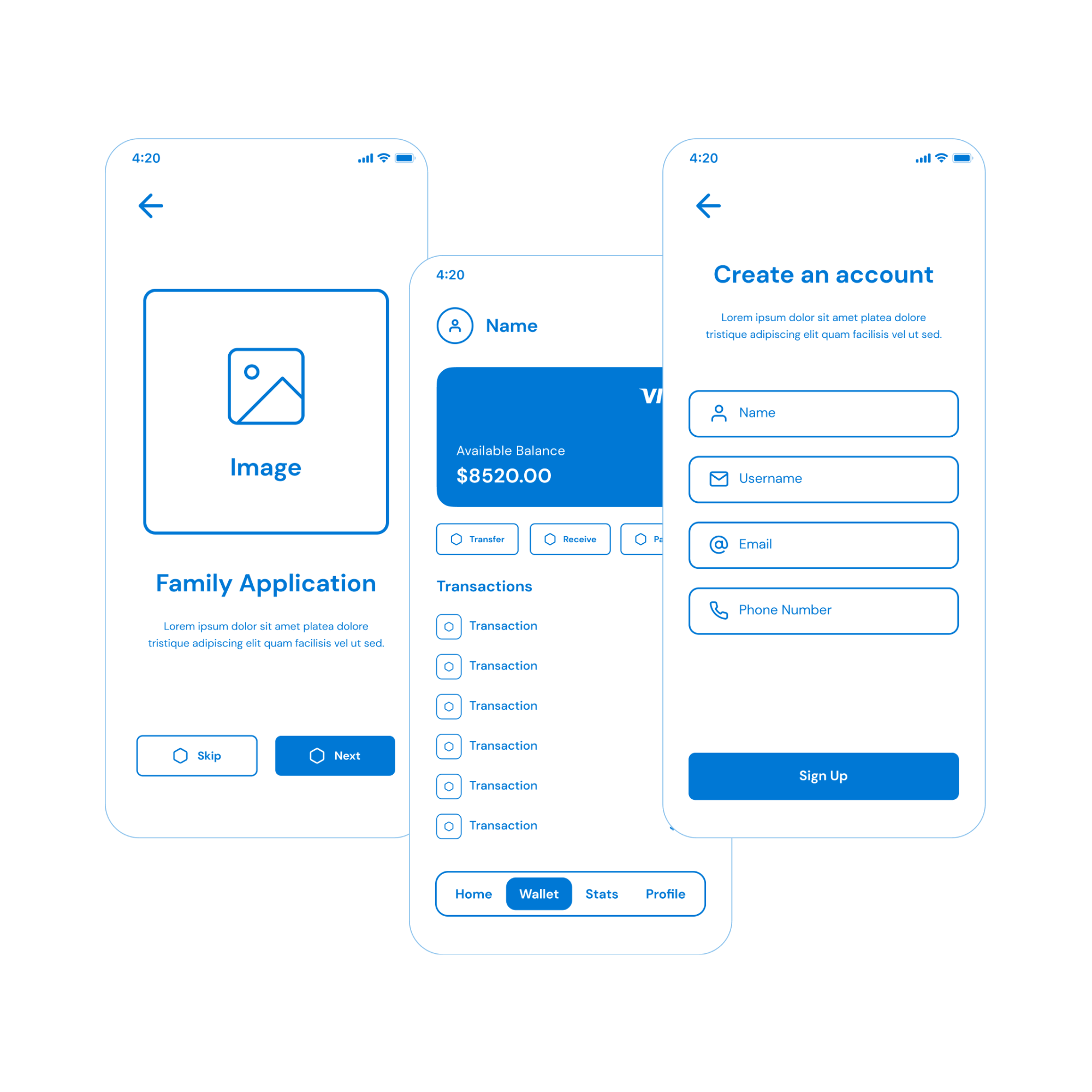
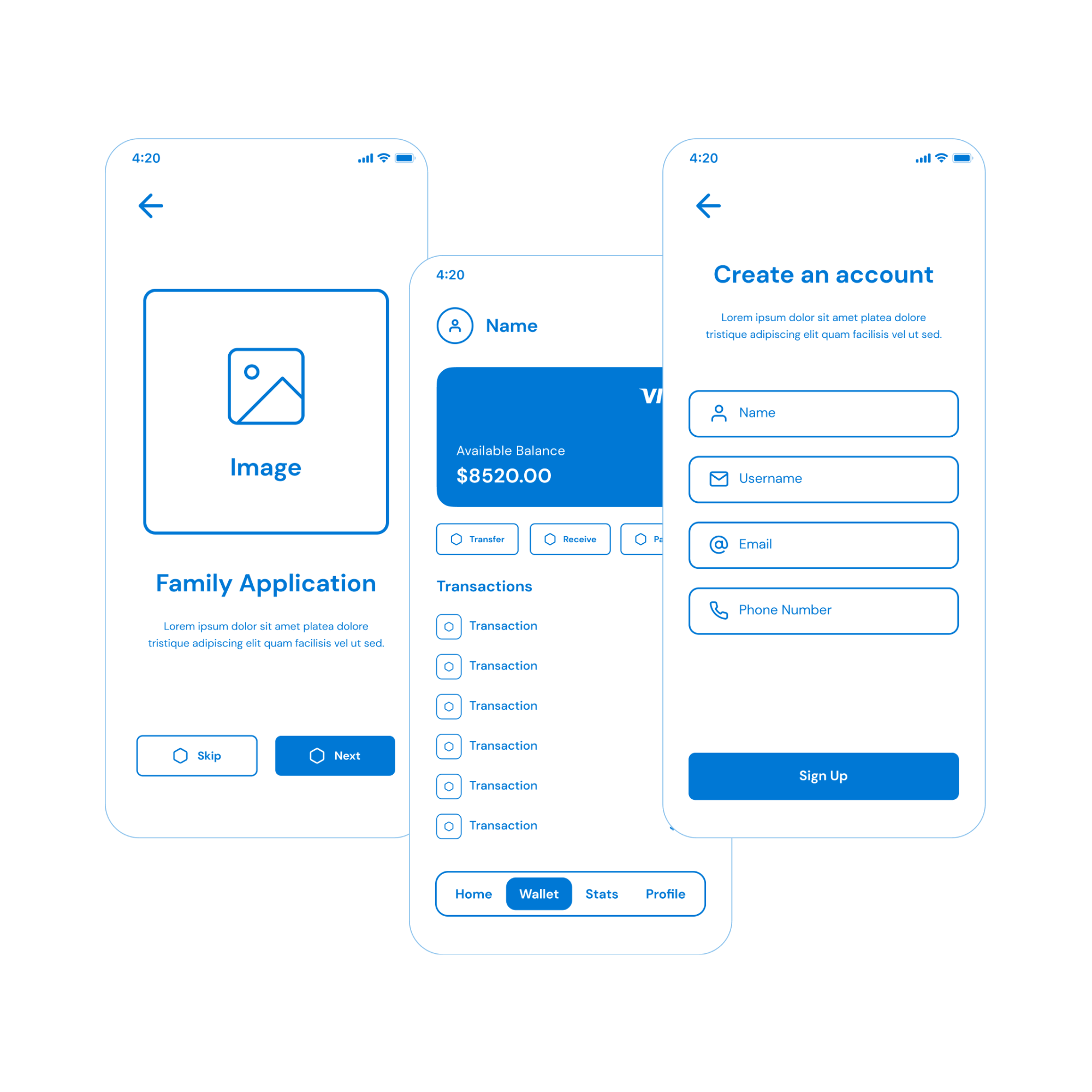
After a thorough examination of the project team’s preliminary work, Itexus designers began creating wireframes and mockups.
- A wireframe is the first stage of layout creation. In a nutshell, it is a scheme that illustrates the main content blocks and the general functions of the user interface. It includes gray fields, lines, buttons, and text samples. The wireframe gives a superficial idea of how the future user interface will work, allowing the team to assess the quality of user interaction at an early stage without having to delve into visual details.
- A mockup provides a more detailed design overview and shows how the screens of the future solution will look. With the goal of presenting the look of the solution, mockups show color schemes, logos, images, UX copies instead of real text samples, and so on.
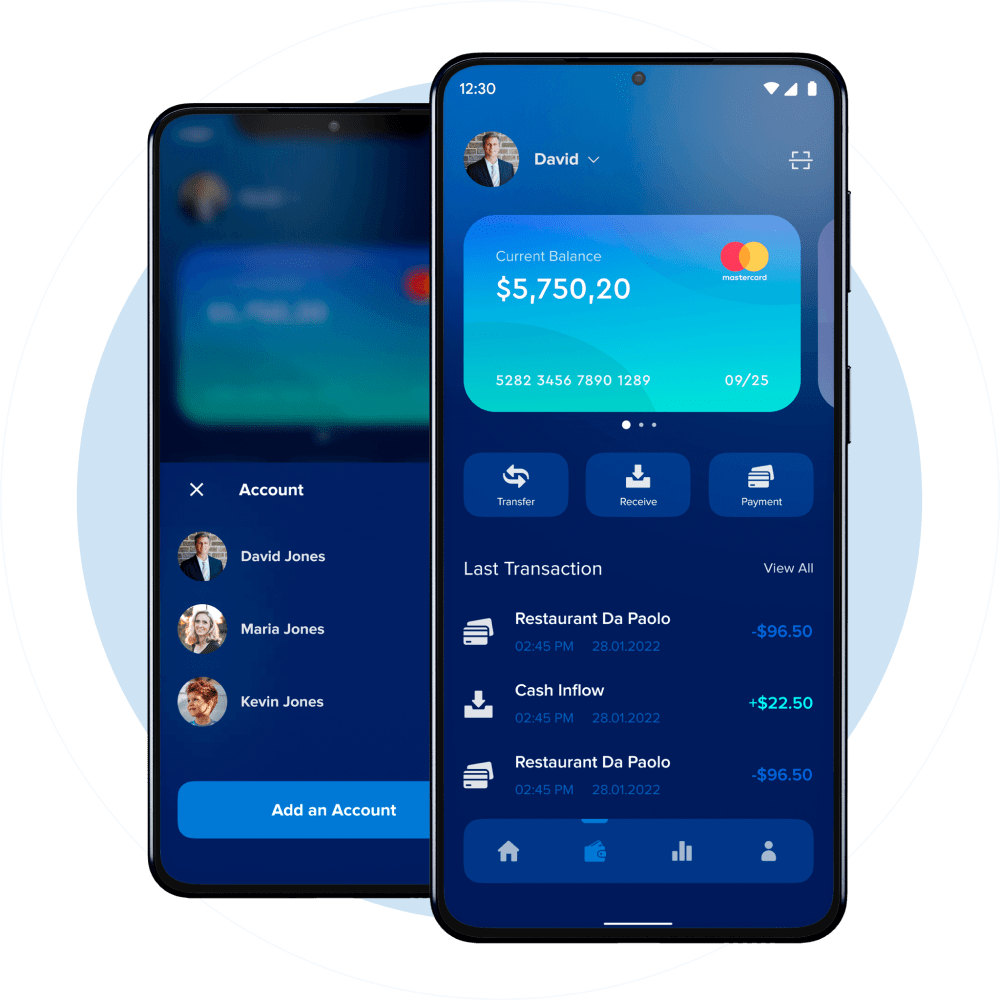
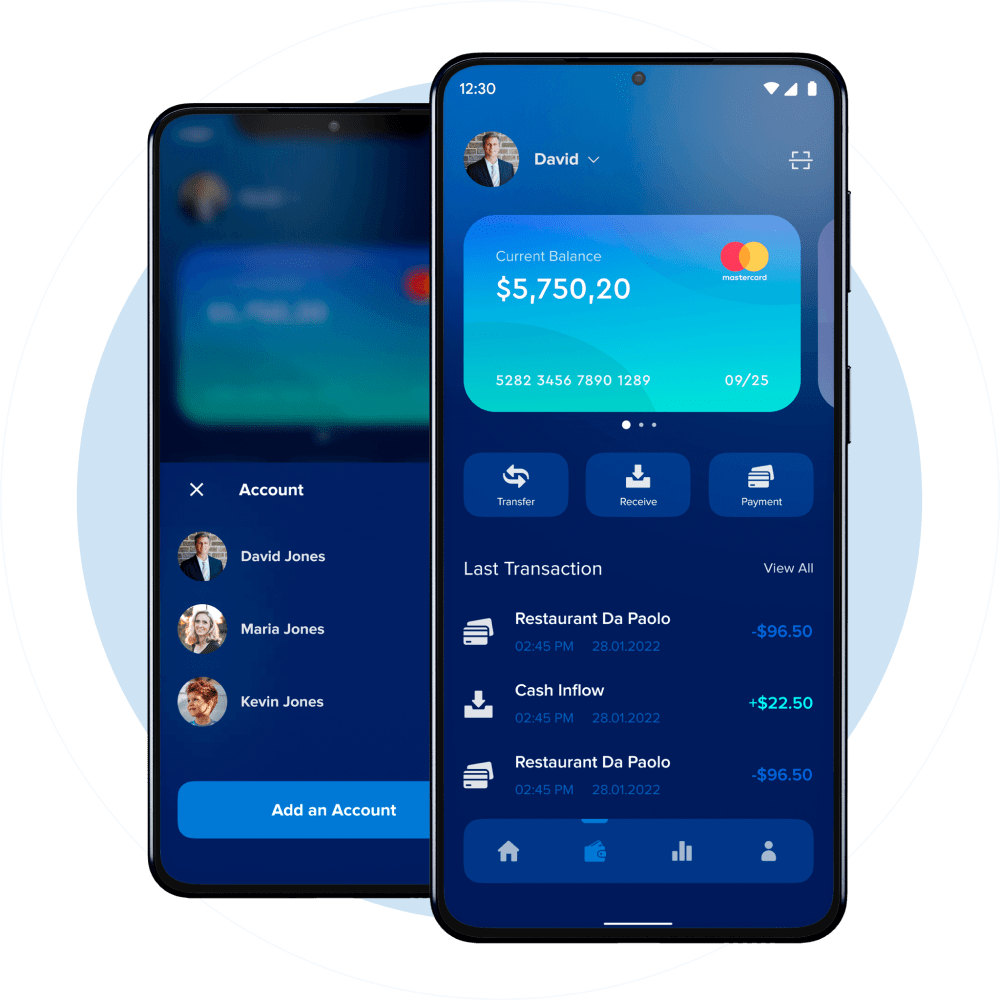
- Finally, the designer creates a clickable prototype. This is the final model of the future product, which, unlike mockups, contains all visual and functional elements as well as content elements and can function as a finished product, where all buttons are clickable and fields fillable with data, and so on. This way, designers and stakeholders can test the prototype as if they were interacting with a real product.
Documentation
After completing the design of the user interface, our specialist created an UI guideline. This is a document that contains all the elements of the visual style of a brand and aims to ensure consistent design and facilitate the work of designers and engineers. A UI guideline standardizes the grid system, layout, color scheme, typography, iconography, logos, and images.


Project Design Challenges
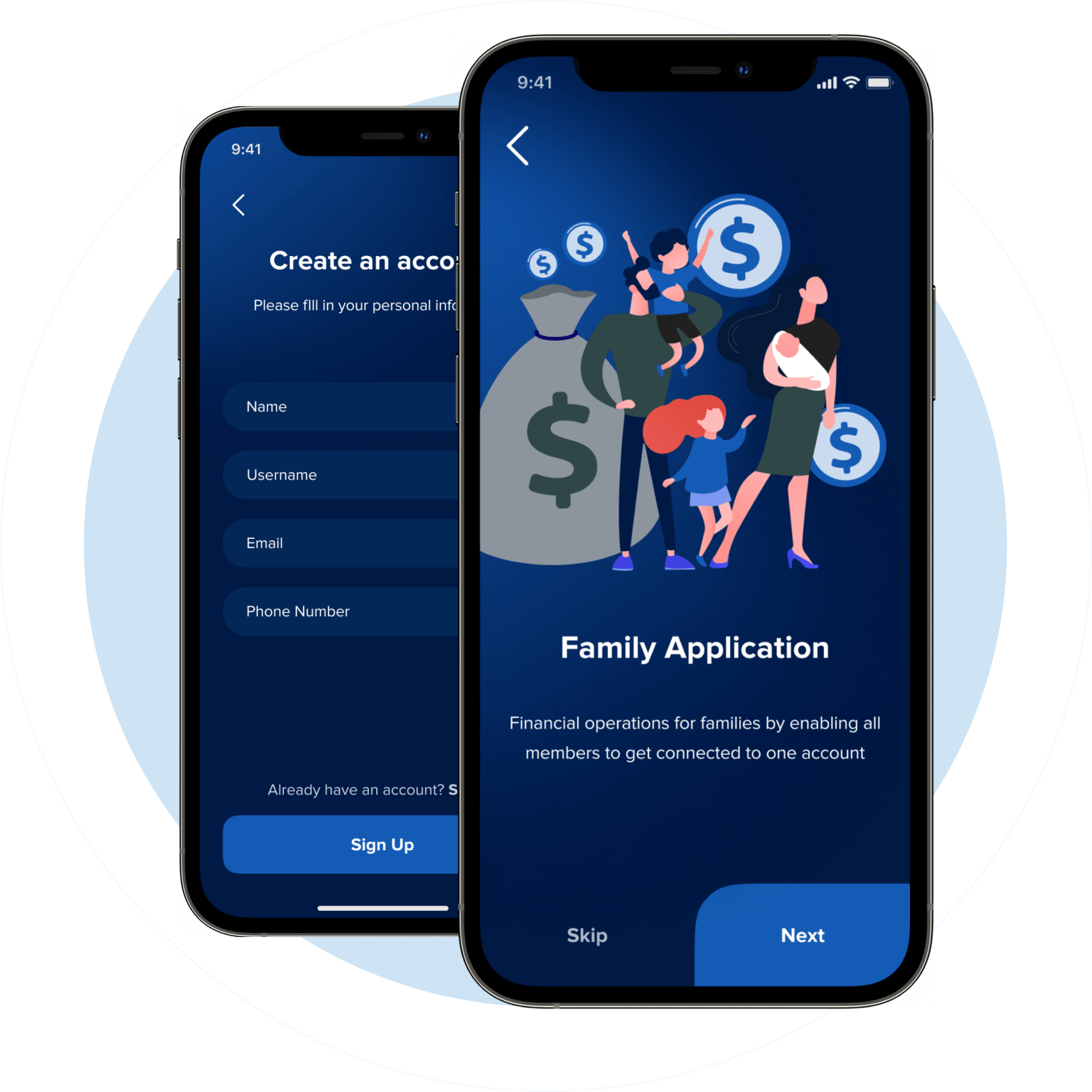
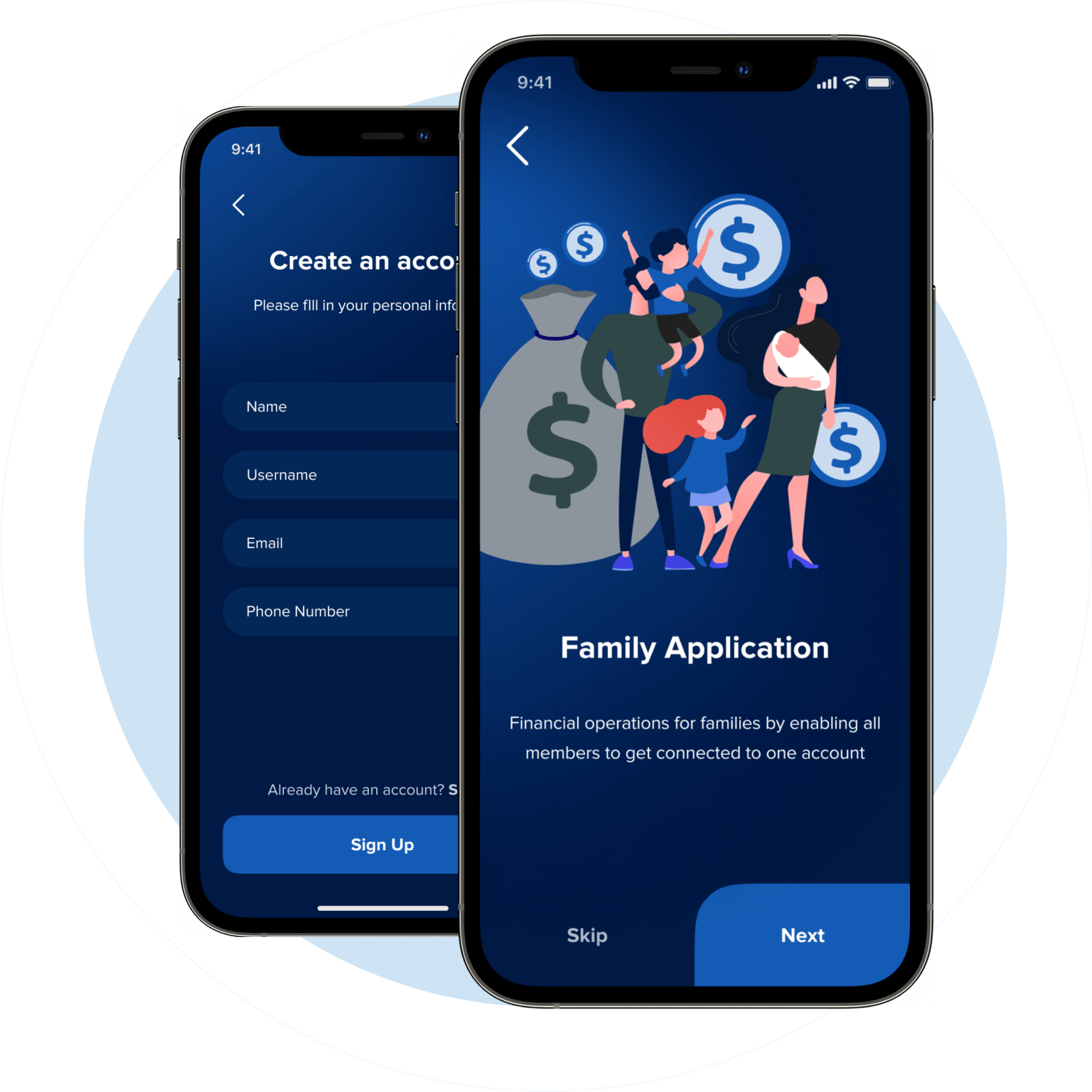
Since the client was developing an e-wallet for families, the app’s interface needed to be intuitive and easy to use for children and adults alike. The biggest design challenge, however, was to strike the balance between aligning the app with strict privacy regulations and making its interface convenient for adults and appealing & engaging to children.
It is known that fintech solutions require their users to go through KYC and AML checks during registration. In this way, onboarding new users can be cumbersome and discourage people from using the app.
However, at Itexus, we don’t shy away from daunting tasks, but consider them another step towards our professional excellence, so our designer got to work. Extensive experience and honed professional skills enabled him to create a visually appealing, clear and intuitive user interface and ensure a smooth user experience across all stages of the app user journey.
Results
As a recognized fintech development partner, we have the best engineering and design talents on board. We provided the client with top-notch specialists who contributed their expertise and benefited the project. Our UI/UX designer successfully overcame all challenges and created a fresh, engaging, and user-friendly interface for the application that met and exceeded the client’s expectations. The client separately noted how seamlessly our specialists integrated with the team.
Want to bolster your internal team with top tech or design talents, or need to develop a fintech solution from scratch? Whatever your goal, we’ve got you covered! Reach out to find out how we can help you.
Related Projects
All Projects“The Kicker” for Developers: AI Assistant for Project Management

“The Kicker” for Developers: AI Assistant for Project Management
- Fintech
- ML/AI
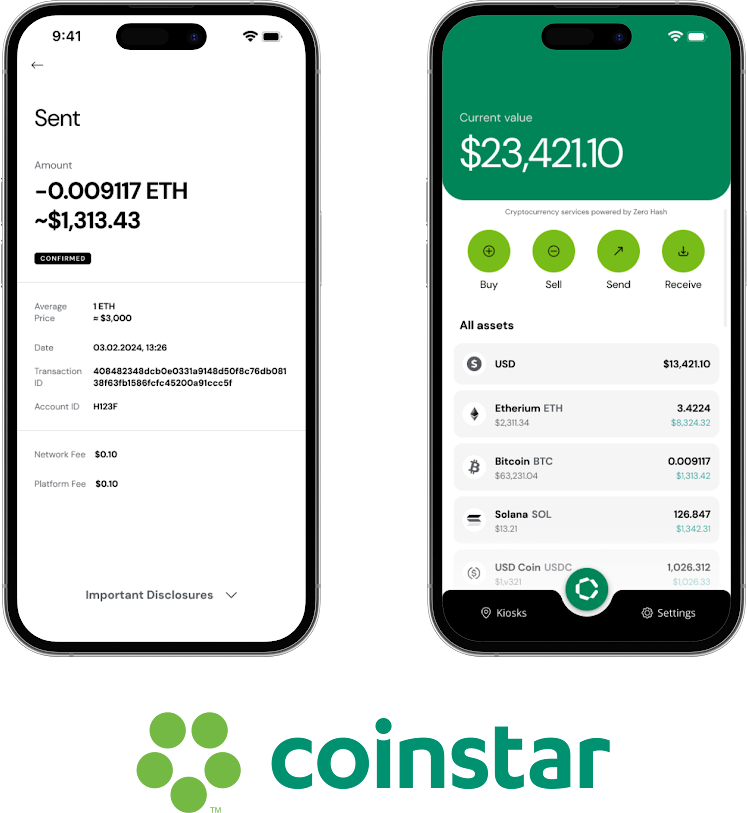
Digital Wallet and App Ecosystem for Coinstar – a $2.2B Global Fintech Firm

Digital Wallet and App Ecosystem for Coinstar – a $2.2B Global Fintech Firm
- Fintech
- Enterprise
Digital Wallet and App Ecosystem for Coinstar – a $2.2B Global Fintech Firm

Digital Wallet and App Ecosystem for Coinstar – a $2.2B Global Fintech Firm
- Fintech
- Enterprise
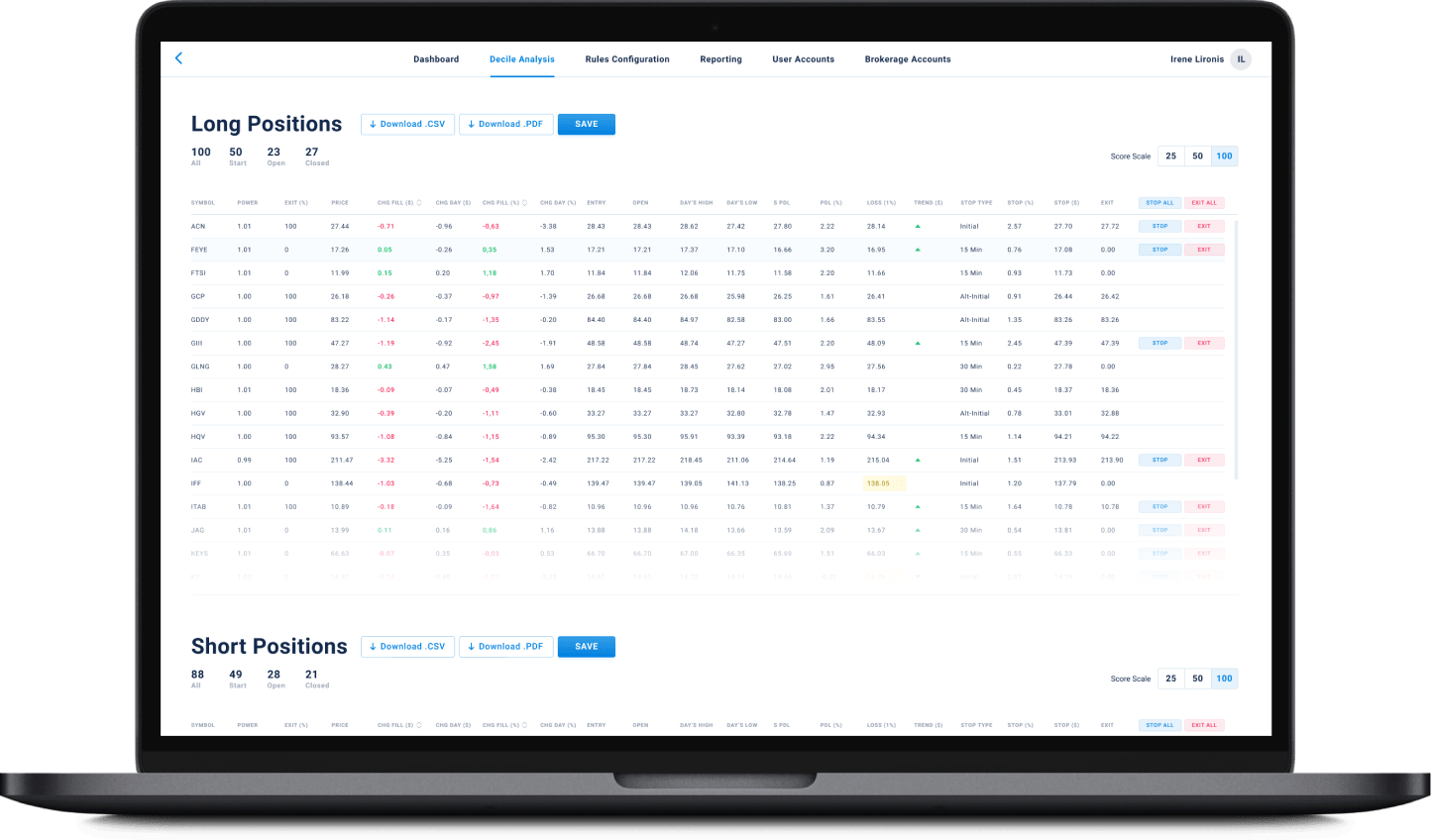
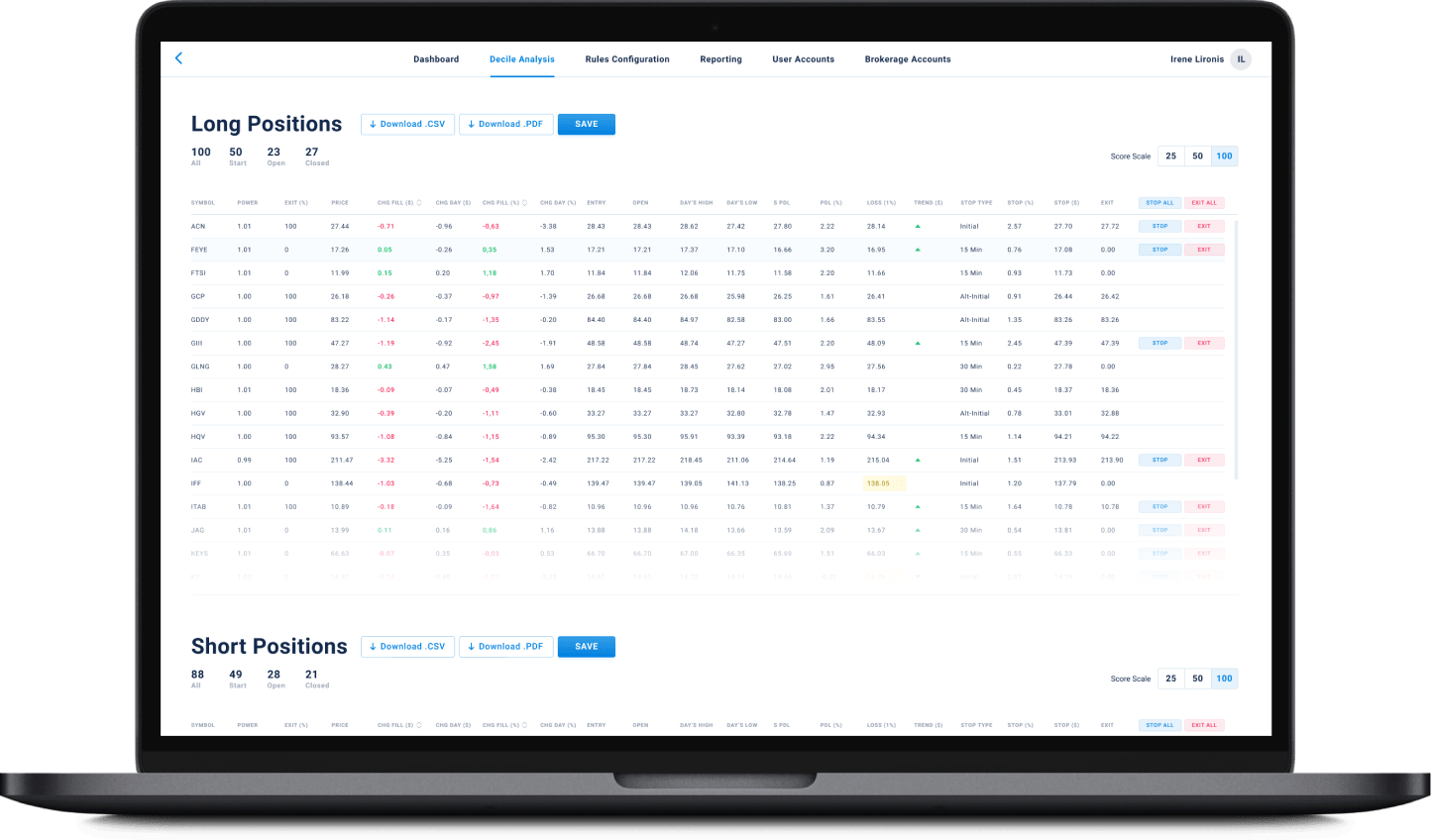
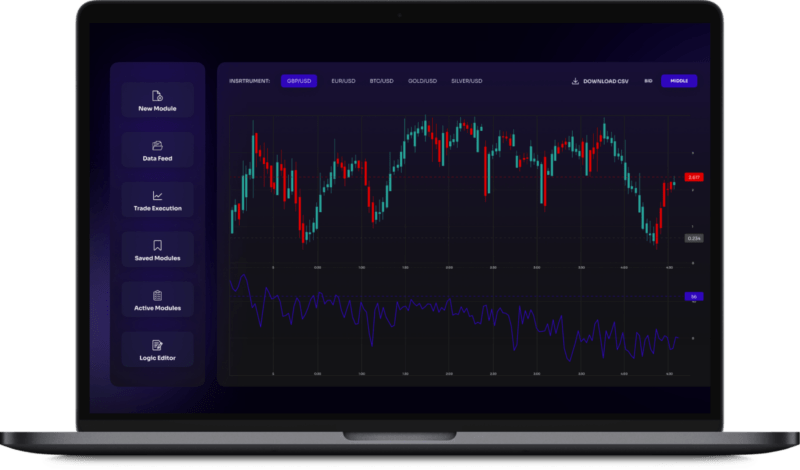
Automated Stock Trading Platform

Automated Stock Trading Platform
- Fintech
- Enterprise
An automated, real-time trading system that allows administrators to configure trading strategies based on various technical indicators, and investors to invest their money in a selected strategy.
Mobile Banking App for Migrants

Mobile Banking App for Migrants
- Fintech
A mobile banking app for migrants designed to facilitate monetary transactions like financial help to families, getting paychecks early, microloans, etc.
Mobile E-Wallet Application

Mobile E-Wallet Application
- Fintech
Mobile e-wallet application that lets users link their debit and credit cards to their accounts through banking partners, create e-wallets and virtual cards, and use them for money transfers, cash withdrawals, bills and online payments, etc.
Financial Data Analytical Platform for one of top 15 Largest Asset Management

Financial Data Analytical Platform for one of top 15 Largest Asset Management
- Fintech
- Enterprise
- ML/AI
- Project Audit and Rescue
AI-based data analytical platform for wealth advisers and fund distributors that analyzes clients’ stock portfolios, transactions, quantitative market data, and uses NLP to process text data such as market news, research, CRM notes to generate personalized investment insights and recommendations.
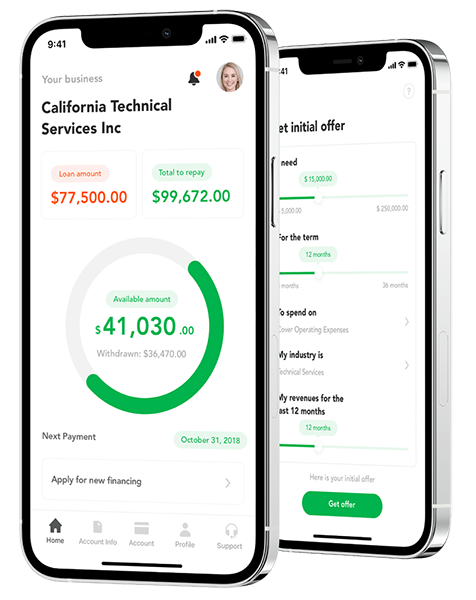
App for Getting Instant Loans / Online Lending Platform for Small Businesses

App for Getting Instant Loans / Online Lending Platform for Small Businesses
- Fintech
- ML/AI
- Credit Scoring
Digital lending platform with a mobile app client fully automating the loan process from origination, online loan application, KYC, credit scoring, underwriting, payments, reporting, and bad deal management. Featuring a custom AI analytics & scoring engine, virtual credit cards, and integration with major credit reporting agencies and a bank accounts aggregation platform.
Contact Form
Drop us a line and we’ll get back to you shortly.
For Quick Inquiries
Offices
8, The Green, STE road, Dover, DE 19901
Żurawia 6/12/lok 766, 00-503 Warszawa, Poland

